
ToDo App con Matriz de Eisenhower
Esta aplicación reinventa la clásica ToDo app incorporando el enfoque de la matriz de Eisenhower, una herramienta de gestión del tiempo que ayuda a priorizar tareas basándose en su urgencia e importancia. Esta innovadora combinación permite a los usuarios no solo listar sus tareas, sino también visualizar claramente dónde deben enfocar sus esfuerzos diarios.
Características Principales:
- Creación y Gestión de Tareas:
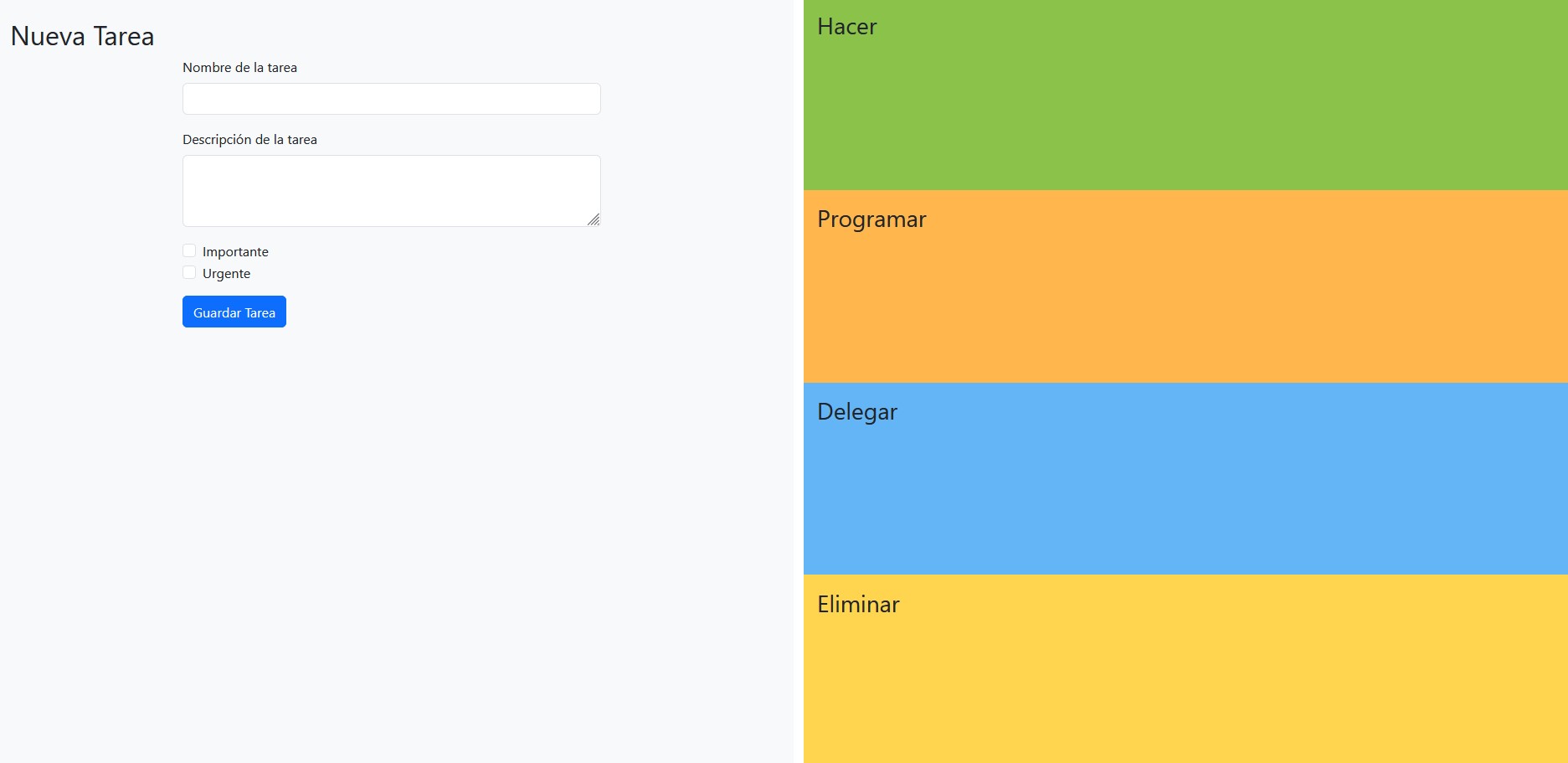
- Añadir nuevas tareas con descripción detallada.
- Clasificar tareas como urgentes y/o importantes.
- Visualizar, editar, marcar como completadas y eliminar tareas.
- Matriz de Eisenhower Integrada:
- Asignación automática de tareas a los cuadrantes de la matriz basada en su urgencia e importancia.
- Vista de matriz que permite una rápida identificación de prioridades.
- Persistencia de Datos:
- Almacenamiento local (localStorage) para mantener las tareas entre sesiones.
- Diseño Responsivo:
- Interfaz adaptable con grid flexible para diferentes tamaños de dispositivos.
- Diseño con los colores de la marca para una experiencia de usuario coherente.
Público Objetivo:
- Profesionales y trabajadores de diversos campos con acceso a internet.
- Personas interesadas en mejorar su productividad y gestión del tiempo.
Stack Tecnológico:
- Framework Frontend: Vue.js
- Framework CSS: Bootstrap
- Almacenamiento: localStorage del navegador
- Arquitectura: Basada en componentes de Vue.js
Herramientas de Desarrollo:
- Visual Studio Code como IDE principal
- Git para control de versiones
Características Técnicas Destacadas:
- Arquitectura de Componentes:
- Desarrollo modular utilizando el sistema de componentes de Vue.js.
- Implementación de comunicación entre componentes padres e hijos mediante eventos y props.
- Integración de Bootstrap:
- Utilización efectiva de las clases y componentes de Bootstrap para un desarrollo rápido y consistente.
- Personalización del diseño manteniendo la responsividad y flexibilidad de Bootstrap.
- Gestión de Estado:
- Uso de localStorage para persistencia de datos entre sesiones del navegador.
- Manejo de estado de la aplicación utilizando el sistema de reactividad de Vue.js.
Desafíos y Aprendizajes:
- Optimización del Desarrollo Frontend: La transición de escribir CSS personalizado a aprovechar las propiedades de Bootstrap mejoró la eficiencia del desarrollo, permitiendo un mayor enfoque en la lógica de la aplicación.
- Comunicación entre Componentes: Implementación exitosa de la emisión de eventos desde componentes hijos a padres, mejorando la modularidad y reutilización del código.
- Integración de Frameworks: Aprendizaje valioso sobre cómo combinar eficazmente Vue.js con Bootstrap, aprovechando las fortalezas de ambos frameworks.
Esta ToDo App con Matriz de Eisenhower demuestra una aplicación práctica y efectiva de conceptos modernos de desarrollo web. La combinación de Vue.js y Bootstrap, junto con la implementación de la matriz de Eisenhower, resulta en una herramienta de productividad potente y fácil de usar. El proyecto no solo cumple con su objetivo funcional de ayudar a los usuarios a gestionar y priorizar sus tareas, sino que también refleja un dominio creciente de tecnologías frontend y buenas prácticas de desarrollo, como la modularidad y la comunicación efectiva entre componentes.